Learn and Experiment
Improve how you learn by coding
in our powerful Devboxes.


100+templatesto start.
Learn and experiment quickly using our templates for the main JavaScript frameworks.
No setup.
One click and start coding.
Start coding instantly without worrying about the configuration.
Our sandboxes have everything you need: dev servers, unit tests, Storybook and other devtools.
Dependency Picker
1M+
npm packages waiting for you.
Stop using the terminal to do quick tests. Add or update any dependency directly through our interface.
Try now chevron_rightDevboxes
Unleash the power of the cloud.
Save 5+ hours per week per developer.
microVMs
Give every developer a powerful microVM that outperforms any laptop and ensures consistency.
Code always ready
Open any environment with a click and it will resume in 2 seconds. Cuts onboarding time by 90%.
Virtually limitless
Use the built-in Docker support to run anything: servers, databases, microservices, and much more.
Live Collaboration
Learn faster with timely feedback.


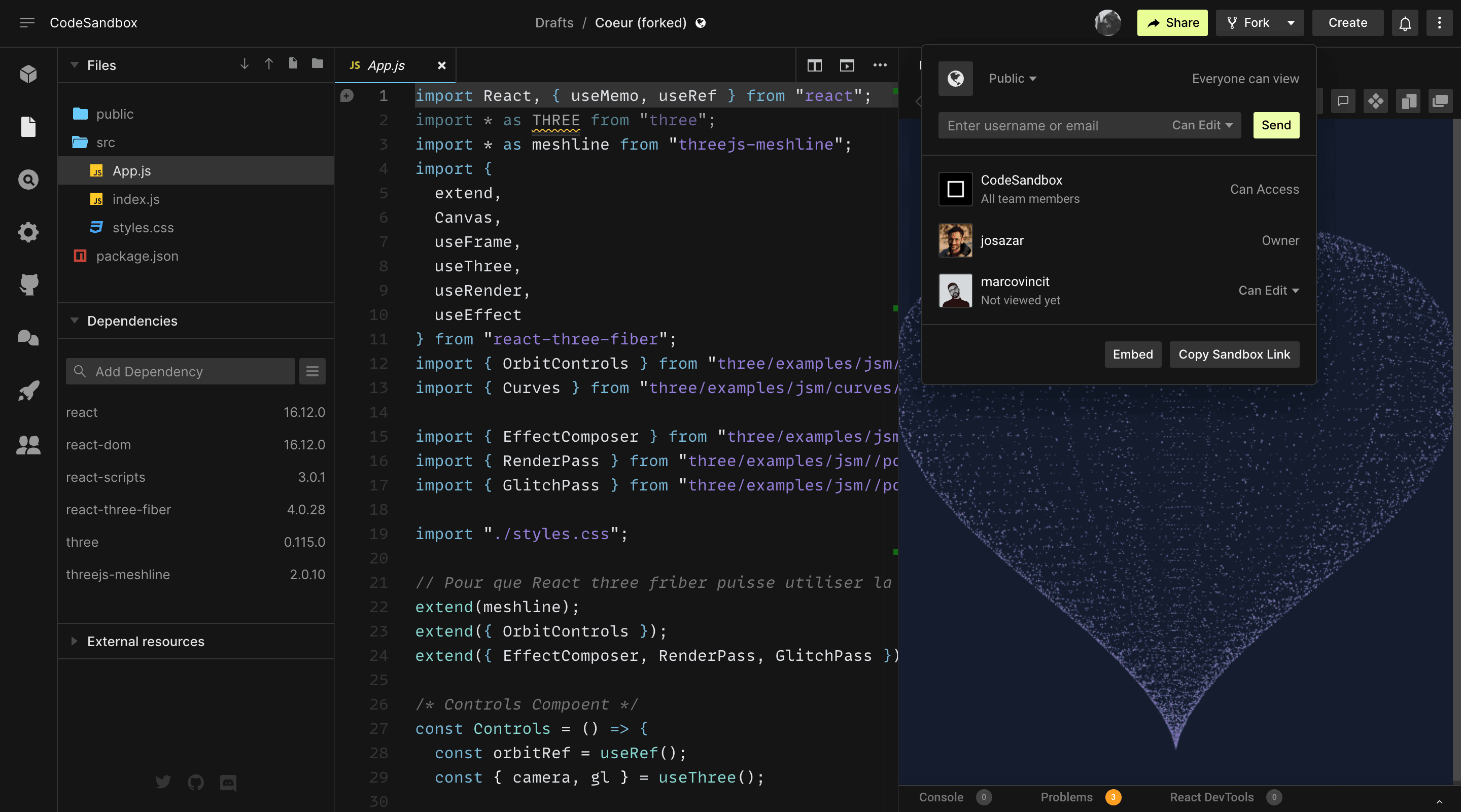
Share a link
Need help figuring something out? Just share the link of your sandbox on Stack Overflow, Twitter or with colleagues to get instant feedback on your code.
Share the context
Anyone opening a link to your sandbox will see your code running along with any tests, Storybook, or tasks you configured.
Live coding
Take learning to the next level by doing live coding sessions. Guide others through the code and learn by building something together.
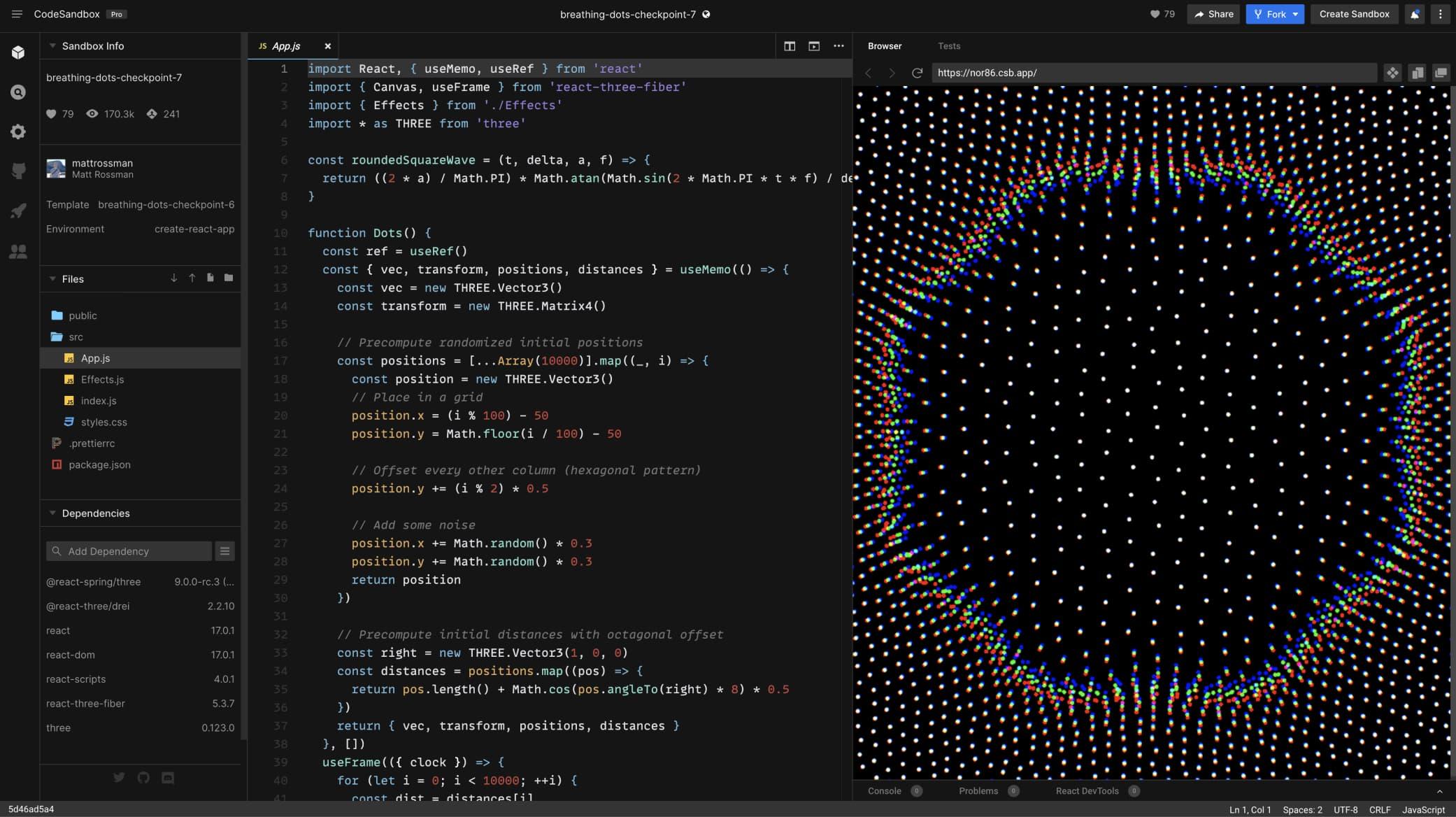
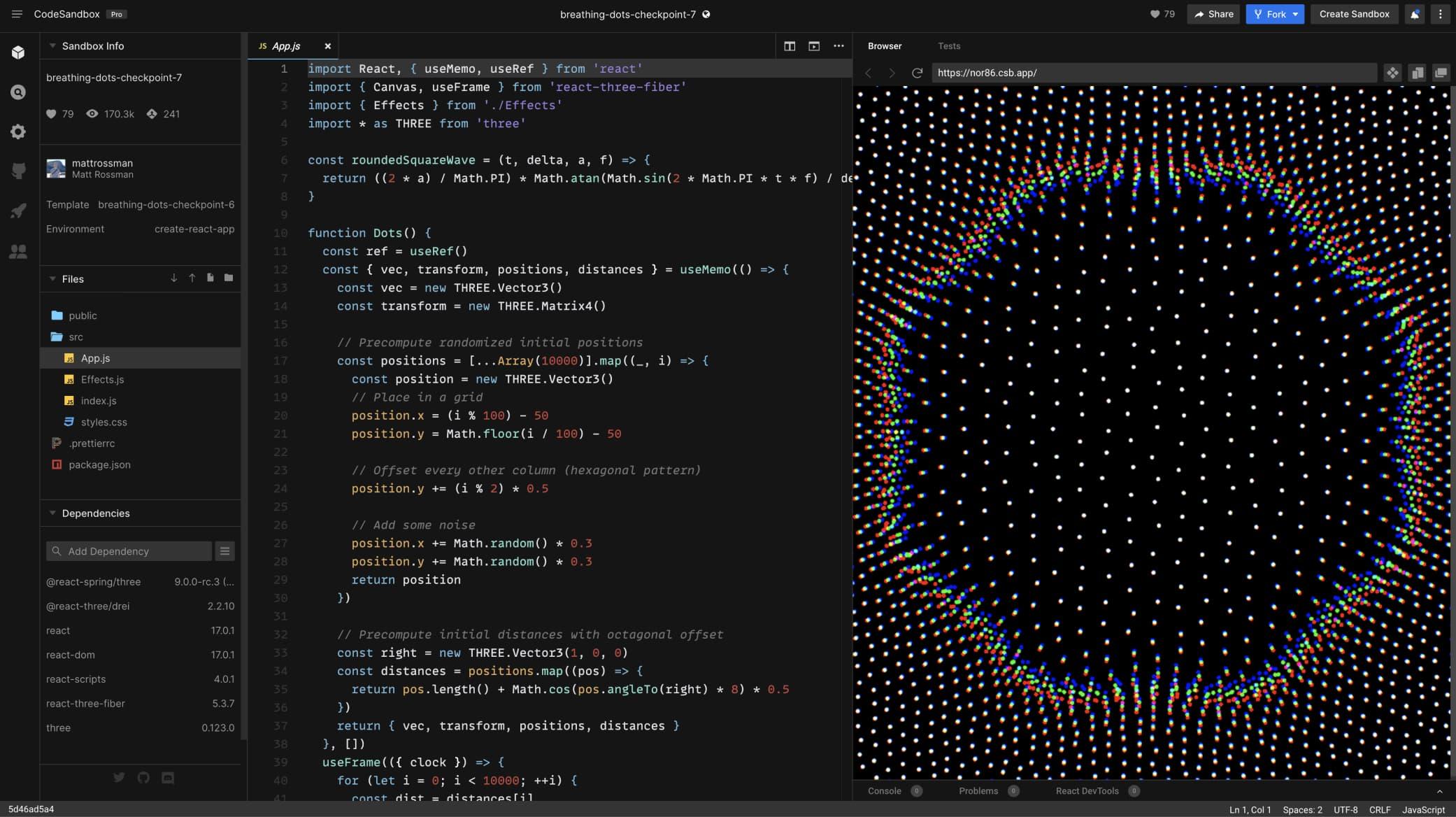
Discover
Get inspired with creative sandboxes.




Like an idea? Take it into your project. It's simple. Click, fork, tweak and keep building.
Discover new ideas chevron_rightJoin the future of building
Start for free